There are many companies that provide 70-486 braindumps but those are not accurate and latest ones. Preparation with GreatExam 70-486 practice test study guide is a best way to pass this certification exam in easy way.
QUESTION 161
How could you traditionally consume an ASMX web service from your application? (Choose all that apply.)
A. Generate a proxy by selecting Add Reference In Visual Studio.
B. Create an HttpService and connect using Get(URL).
C. Generate a proxy by selecting Add A Service Reference in Visual Studio.
D. Create a WCF proxy class.
Answer: BC
QUESTION 163
You need to enable client-side validation for an ASP.NET MVC application.
Which three actions should you perform? Each correct answer presents part of the solution.
A. Attach a custom validation attribute to the model properties that the view uses.
B. Reference the jquery, jquery.validate and jquery.validate.unobtrusive script files in the view.
C. Open the web.config file at the project root, and set the values of the ClientValidationEnabled and UnobtrusiveJavaScriptEnabled keys to True.
D. For each form element, use the Validator.element() method to validate each item.
E. Add data annotations to the model properties that the view uses.
Answer: BCE
Explanation:
B: The validation can be implemented using jQuery and jQuery validation plug-in (jquery.validate.min.js and jquery.validate.unobtrusive.min.js).
C: When you are developing an MVC application in Visual Studio 2012 then the client-side becomes enabled by default, but you can easily enable or disable the writing of the following app setting code snippet in the web.config file.
<configuration>
<appSettings>
<add key=”ClientValidationEnabled” value=”true” /> <add key=”UnobtrusiveJavaScriptEnabled” value=”true” /> </appSettings>
</configuration>
E: The jQuery validation plug-in takes advantage of the Data Annotation attributes defined in the model, which means that you need to do very little to start using it.
http://www.codeproject.com/Articles/718004/ASP-NET-MVC-Client-Side-Validation
QUESTION 164
You are developing an ASP.NET MVC application.
The application provides a RESTful API for third-party applications. This API updates the information for a contact by embedding the information in the URL of an HTTP POST.
You need to save the Contact type when third-party applications use the EditContact method.
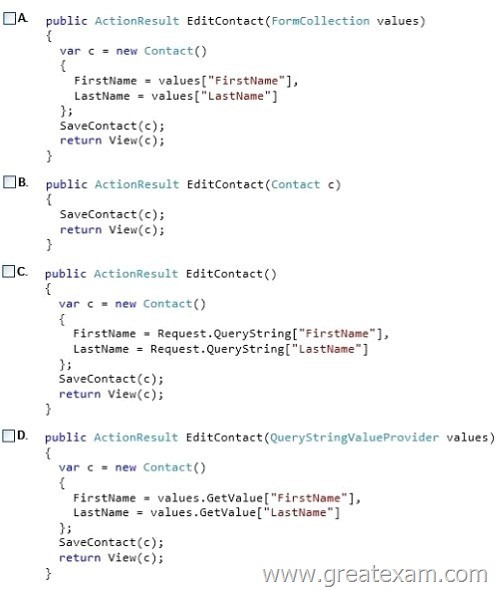
Which code segment should you use? {Each correct answer presents a complete solution.
Choose all that apply.)
A. Option A
B. Option B
C. Option C
D. Option D
Answer: BC
Explanation:
Basics of RESTful services:
REST stands for Representational State Transfer, it is a simple stateless architecture that runs over HTTP where each unique URL is representation of some resource.
There are four basic design principles which should be followed when creating RESTful service:
* Use HTTP methods (verbs) explicitly and in consistent way to interact with resources (Uniform Interface), i.e. to retrieve a resource use GET, to create a resource use POST, to update a resource use PUT/PATCH, and to remove a resource use DELETE.
Etc.
QUESTION 165
Drag and Drop Question
You are developing an ASP.NET MVC application in Visual Studio.
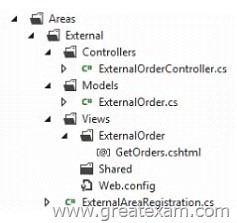
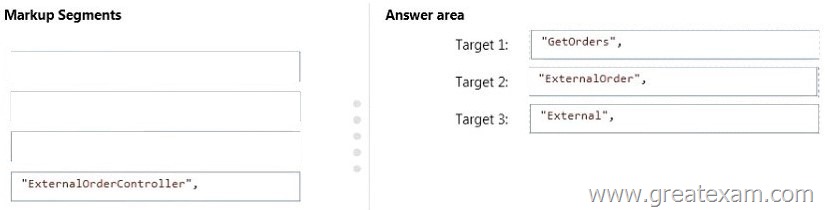
The application contains an area that is defined as shown in the following graphic.
The ActionLink method must invoke the GetOrders() action in ExternalOrderController.
You need to configure the parameters of the ActionLink method.
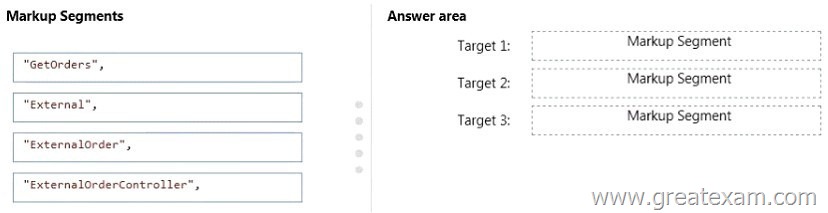
You have the following markup.
Which markup segments should you include in Target 1, Target 2 and Target 3 to complete the markup? To answer, drag the appropriate markup segment to the correct targets. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Answer:
QUESTION 166
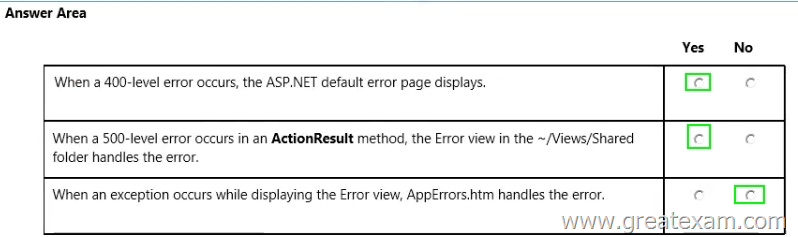
Hotspot Question
You are developing an ASP.NET MVC application.
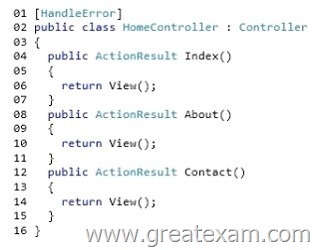
The application includes the following code. Line numbers are included for reference only.
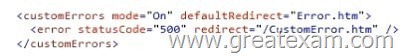
You add the following markup to the system.web section of the web.config file:
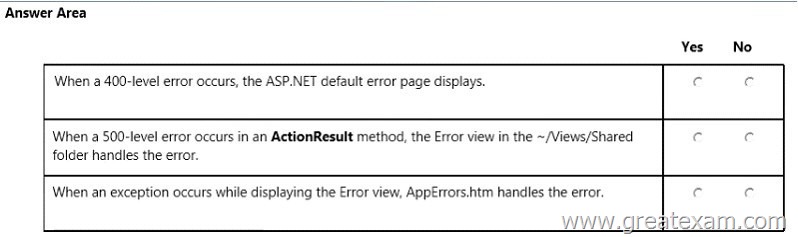
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
Answer:
QUESTION 167
You are developing an ASP.NET MVC application that will run on Azure.
The application uses Event Tracing for Windows (ETW) for logging operations.
You need to retrieve the ETW data for the application from a deployed Azure instance by using the Azure Diagnostics API.
Which data source should you use?
A. Azure Diagnostic infrastructure logs
B. Windows event logs
C. performance counters
D. .NET EventSource
Answer: D
Explanation:
Azure Diagnostics 1.2 and 1.3 are Azure extensions that enable you to collect diagnostic telemetry data from a worker role, web role, or virtual machine running in Azure.
Diagnostics 1.2 and 1.3 enable the collection of ETW and .NET EventSource events.
Example:
EtwProviders>
<EtwEventSourceProviderConfiguration provider=”SampleEventSourceWriter” scheduledTransferPeriod=”PT5M”>
<Event id=”1″ eventDestination=”EnumsTable”/>
<Event id=”2″ eventDestination=”MessageTable”/>
<Event id=”3″ eventDestination=”SetOtherTable”/> <Event id=”4″ eventDestination=”HighFreqTable”/> <DefaultEvents eventDestination=”DefaultTable” /> </EtwEventSourceProviderConfiguration>
</EtwProviders>
https://azure.microsoft.com/sv-se/documentation/articles/cloud-services-dotnet-diagnostics/
QUESTION 168
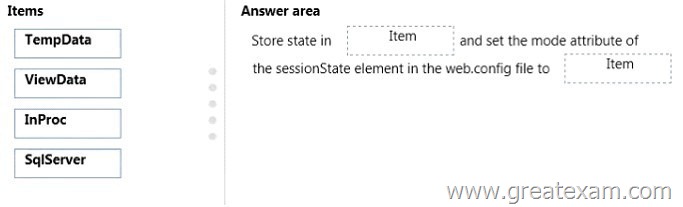
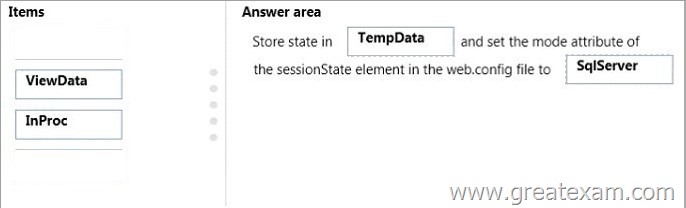
Drag and Drop Question
You are developing an ASP.NET MVC application in a web farm. The application has a page that accepts a customer’s order, processes it, and then redirects the browser to a page where the order is displayed along with the shipping information.
The order information should be available only to the page where the order is displayed.
You need to store state and configure the application.
What should you do? To answer, drag the appropriate item to the correct location. Each item may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Answer:
QUESTION 169
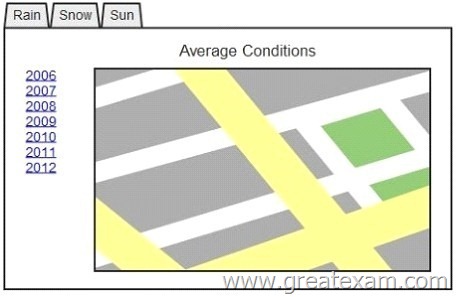
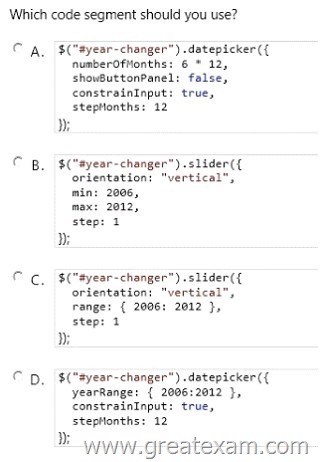
You are implementing a website redesign of an existing website that provides historical weather condition maps. The current layout resembles the following graphic.
Year selection is implemented as a set of links, which causes the page to reload when the user changes the year. The year selection HTML is contained in a div with an id of “year- changer”.
You need to modify the page so that the user can change the year without the page reloading. You also need to ensure that there is minimal change to the design of the page.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
Explanation:
jQuery code will bind the slider control to the div.
$(document).ready(function(){
$(“#slider”).slider();
});
Now, when you run this page then you will see a long slider on page with no range.
As we have not specified any range.slider control comes with various options/properties which can be set. Here are few of them.
1. min : Minimum value allowed for the slider.
2. max : Maximum allowed value for the slider.
3. step : How much you want to increment when you slide. Default is 1.
4. value : set default value of the slider.
http://www.jquerybyexample.net/2010/09/implement-jquery-ui-slider-with-aspnet.html
QUESTION 170
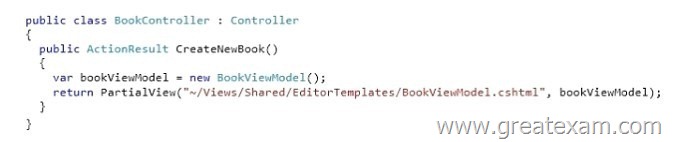
You develop an ASP.NET MVC application. The application has a controller named PeopleController.cs. The controller has an action method that returns a parent view.
The parent view includes the following code. Line numbers are included for the reference only.
The application also contains a partial view named People.
The parent view must display the partial view.
You need to add code at line 09 to display the partial view within the parent view.
Which two code segments will achieve the goal? Each correct answer presents a complete solution.
A. @{ Html.RenderPartial(“People”, Model);}
B. @Html.Partial(“People”, Model)
C. @Html.Display(“People”, Model)
D. @Html.Raw(“People”)
Answer: B
Explanation:
By default, any partial view rendered by calling @Html.Partial(“PartialViewName”) will get the view model passed to the parent view.
http://stackoverflow.com/questions/13769707/how-to-populate-mvc-razor-partial-view
QUESTION 171
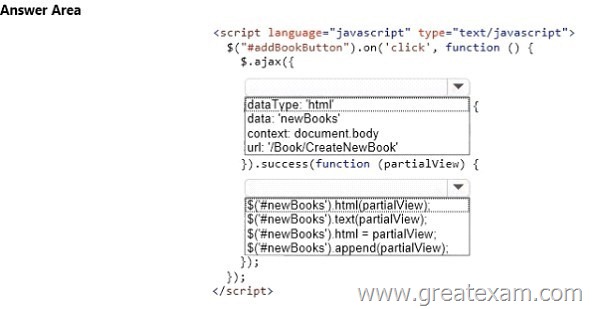
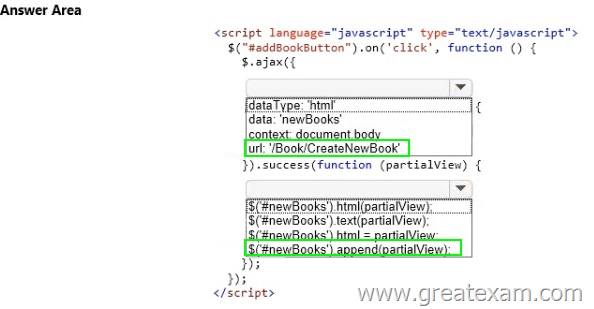
Hotspot Question
You are developing an ASP.NET MVC application. The layout page of the application references the jQuery library. You develop a view that uses the layout page.
The view includes the following markup:
The application includes the following class:
When a user clicks the button, an AJAX call must retrieve the partial view and append it to the newBooks div element.
You need to implement the AJAX request.
How should you complete the relevant code? To answer, select the appropriate code segment from each list in the answer area.
Answer:
QUESTION 172
Hotspot Question
You are developing an ASP.NET MVC 4 application.
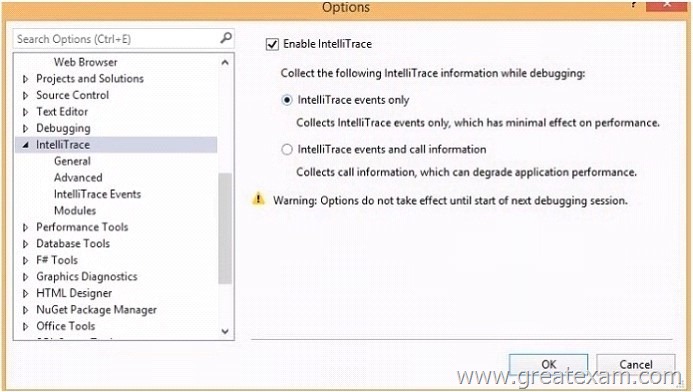
You are using IntelliTrace to debug the application.
You configure IntelliTrace as shown in the screenshot below.
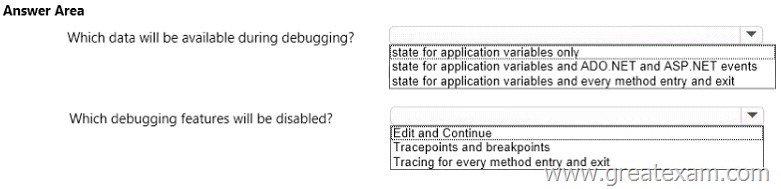
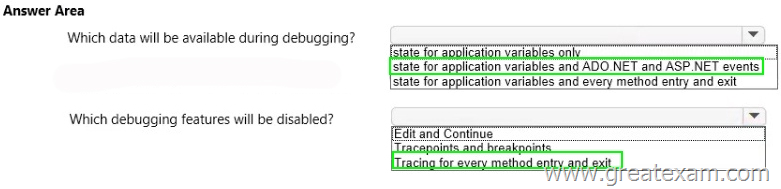
To answer, make the appropriate selections in the answer area.
Answer:
QUESTION 173
Hotspot Question
You develop an ASP.NET MVC application. The application includes a feature that allows users to reset their passwords. The feature is enabled by a ForgotPassword controller method and a corresponding Razor view.
You need to prevent Cross-Site Request Forgery (CSRF) attacks.
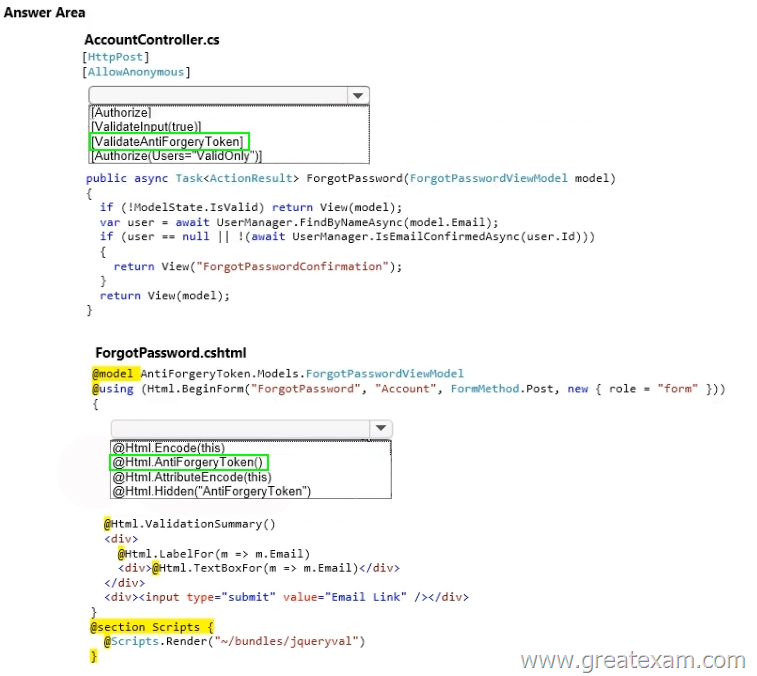
How should you complete the relevant code? To answer, select the appropriate code segment from each list in the answer area.
Answer:
QUESTION 174
Drag and Drop Question
You are developing an ASP.NET MVC application in Visual Studio.
The application contains sensitive bank account data.
The application contains a helper class named SensitiveData.Helpers.CustomEncryptor.
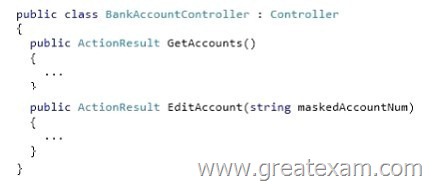
The application contains a controller named BankAccountController with two actions.
The application contains a model named BankAccount, which is defined in the following code segment.
The application must not display AccountNumber in clear text in any URL.
You need to build the view for the GetAccounts action.
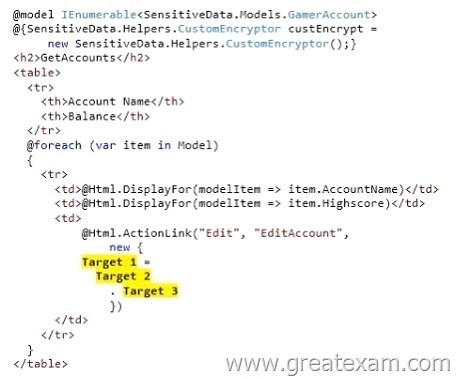
You have the following code:
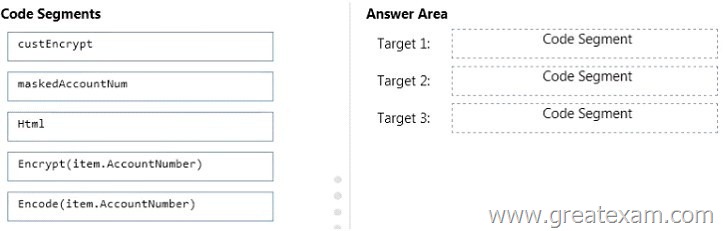
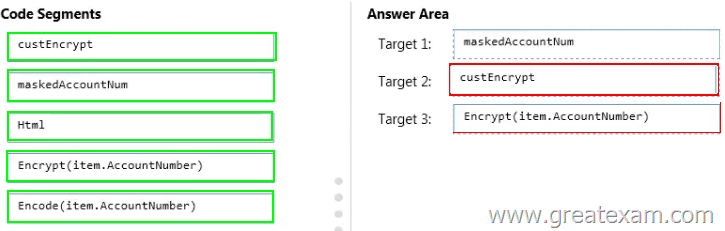
Which code segments should you include in Target 1, Target 2 and Target 3 to build the view? To answer, drag the appropriate code segment to the correct targets. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Answer:
QUESTION 175
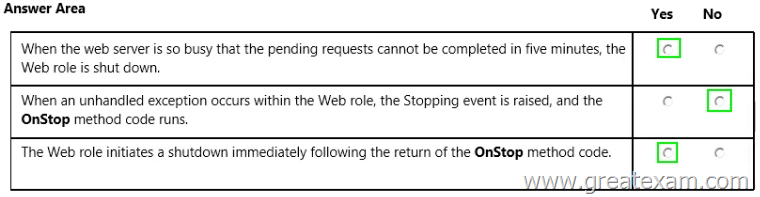
Hotspot Question
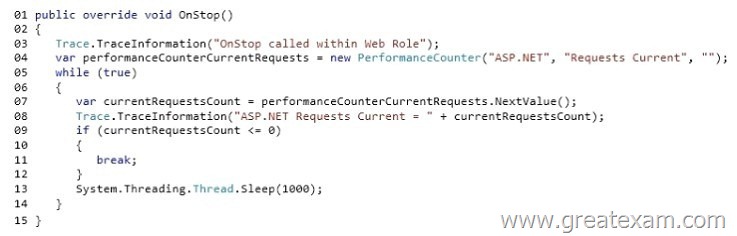
You develop a new ASP.NET MVC web application. The application is hosted in an Azure Web Role. It includes the following code. Line numbers are included for reference only.
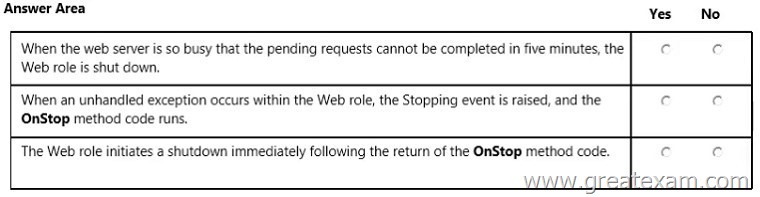
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
Answer:
We give you the proper and complete training with free 70-486 GreatExam updates. Our braindumps will defiantly make you perfect to that level you can easily pass the exam in first attempt.